
Hello Progressive Web Apps!
Goodbye “backend-doing-frontend” and the rest of you lot
At Humblebee, we are currently in the midst of creating a new technical platform with which to guide and base our work. There are a lot of different levels and angles (frontend, backend, designer-developer handoffs, processes…) in such an undertaking, but for now I will shortly present why we at Humblebee are looking to Progressive Web Apps as our fundamental architecture for web projects.
TL;DR version: Using PWAs gives clients a product in a much shorter timeframe, end-users get a snappier experience, and developers have it way easier when creating applications.

People use their phones all the time. We are accustomed to using them for practically everything nowadays. In the 10 years since the first iPhone, phones have gotten extremely popular and are surpassing the use of computers for a variety of use cases. Phone companies as well as browser vendors have also increasingly found a shared path for the web’s core tech. Long gone (well, mostly) are the days of odd browser quirks and insistent pressure by individual vendors to implement technology in entirely separatist manners. One thing we did lose from that initial “love-at-first-sight” 10 years ago is the acceptance for installing apps. Why install a bulky app if you can just use the site?

We need to remember that the metaphor running the web has until recently (really, this is still the predominant metaphor) been the printed page: first as a basic, pure book layout, and then more and more grid-based such as a magazine or more complex two-dimensional layout. This evolution is evident in how CSS functions and what’s been added over time, for example. By way of hacks and clever thinking the web has gradually gotten the ability to be applied even unto very app-like experiences. Today there is also much more of a shared mindset among key actors shaping the future of the web and that’s why we are finally at a junction.
For a UI Designer, Responsive Web Design has been the golden bullet to make something concretely work (visually) on different screens. Responsive Web Design is so ingrained by now that a site that doesn’t abide by its strictures seems perfectly antiquated. Most imporantly—with the visuals there must be added technical functionality for the promises and assumptions that the GUI makes.
With recent well-supported capabilities in the phone and its browser to handle complex media, offline situations and native-like user interfaces, the reasons for the user to use an actual native app are dwindling. For developers, the time and money it takes to create an app will always be more than what it takes to make an equivalent web app. We are maybe starting to have a sort of singularity in the overall web experience. The current natural nexus of this transformation is the architecture called Progressive Web Apps.
Upcoming technologies like Progressive Web Apps and WebAssembly are going to change how we think about “websites.”www.theverge.com
In essence, the promise of the Progressive Web App is to enhance—hence the Progressive, as in Progressive Enhancement—the web so it gains the most valuable parts of native apps: the look and feel, offline support, the security, and also the smooth, responsive interface.
Copy-pasted below is Google’s take on what a Progressive Web App is:
- Progressive — Works for every user, regardless of browser choice because it’s built with progressive enhancement as a core tenet.
- Responsive — Fits any form factor: desktop, mobile, tablet, or whatever is next.
- Connectivity independent — Enhanced with service workers to work offline or on low-quality networks.
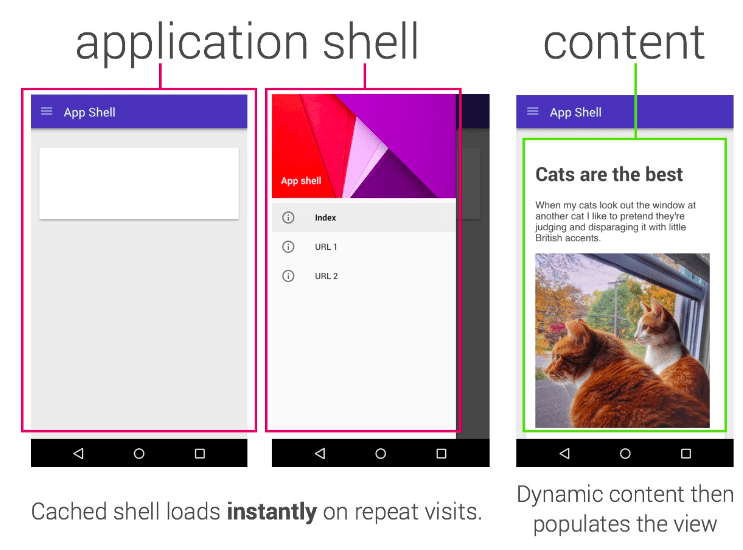
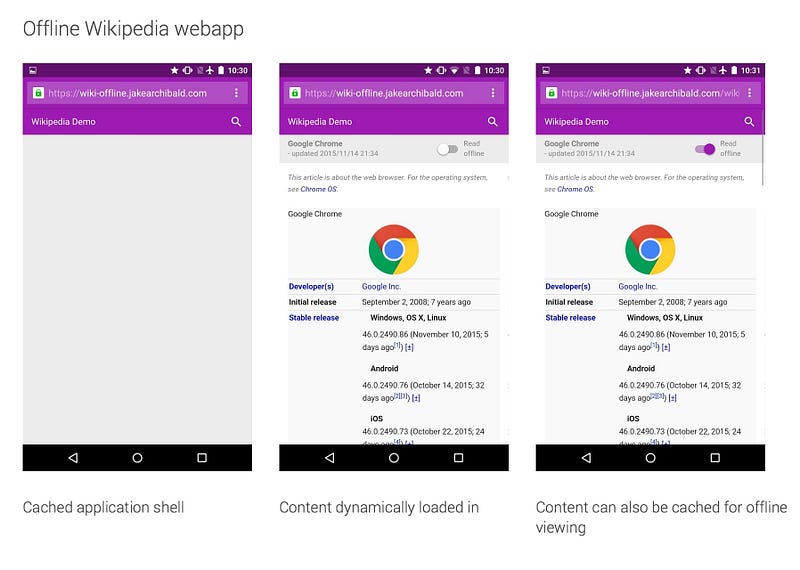
- App-like — Feels like an app, because the app shell model separates the application functionality from application content .
- Fresh — Always up-to-date thanks to the service worker update process.
- Safe — Served via HTTPS to prevent snooping and to ensure content hasn’t been tampered with.
- Discoverable — Is identifiable as an “application” thanks to W3C manifest and service worker registration scope, allowing search engines to find it.
- Re-engageable — Makes re-engagement easy through features like push notifications.
- Installable — Allows users to add apps they find most useful to their home screen without the hassle of an app store.
- Linkable — Easily share the application via URL, does not require complex installation.
So yeah, there’s quite a few different things going on here. For all intents and purposes, the general idea is that developers should take RWD (responsive web design) to its logical maximal implementation and also have some sort of offline functionality, whether doing a full-functioning offline mode or some notification about the user no longer being connected.

A PWA is really nothing more than a website, as far as the basic tech and user perspective is concerned. Pretty much all a user expects from the site/app is the same, PWA or no PWA. Tooling is also the same when it comes to development. It’s still HTML, CSS and JS.

The differences are therefore most apparent in the above factors, which are decidedly not part of how the web was thought of in the 90s (and earlier). The site requires certain features which are native in an app context, such as polling for network, adding and installing resources to disk, as well as sending information to the system itself (such as notifications). Those privileges are fairly recent for a browser.
Moving forward, it’s important to understand that any page-based metaphor will be fundamentally different from the PWA/app metaphor — there is no Wix for complex apps. Once again, the move is to something application-like rather than just displaying presentational content (where Google’s AMP architecture might just be the best thing around currently).
What is universally good about PWAs?
Some things I see as absolutely, and universally good with PWAs:
- Hooks into common user wishes: fast, accessible, app-like
- Separation between data and presentation
- Component-based structure via the newer frameworks (an architectural pattern that will outlive React et al)
- Almost no overhead in delivering an app or a plain website
- Running backends as is done now will continue to be slow and expensive—the economical incentive will be to go with a PWA or similar
What do you need to have a PWA?
In this codelab, you’ll build a Progressive Web App, which loads quickly, even on flaky networks, has an icon on the…developers.google.com
Setting up the nuts and bolts of a PWA is essentially about tying together three specific technologies:
- Web manifest (a JSON file describing the app/site)
- Service workers (programmable network proxies)
- Application shell architecture (separate core presentation from data)
For the remainder of this article, the third point will be the one to receive our attention.

An application shell architecture is all about getting something to the screen as fast as possible. That something should ideally only be downloaded once: the shell. The dynamic, living, breathing content should be separated from that view. Content gets pulled as, and when, needed.

The first two items (manifest and service workers) are relatively straight-forward to do. The manifest is a few minutes of work. The service worker is easy to set up, but may require quite some attention in order to get just right for your specific product. I highly recommend using a ready-to-configure package like workbox rather than building an implementation yourself.
When it comes to the shell and architecture, a PWA does have certain requirements on part of the developer(s) since they do need to be well-informed and be skilled in working with standards-compliant markup, and otherwise performant code. For anyone wanting to have a broad overview of current front-end development (outside of the purely Javascript maelstrom), I think that PWAs exhibit many of the areas and issues that a competent developer needs to be able to work with.
With this move towards a PWA base, we are also looking at much of the JAMstack, a “modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup”. The JAMstack is a natural fit when there is zero legacy, high technical requirements, and when an API-driven approach is possible.
When we talk about “The Stack,” we no longer talk about operating systems, specific web servers, backend programming…jamstack.org
Even without subscribing to a specific notion (like JAMstack) this part — decoupling UI from a backend —is precisely where I expect it to hurt for many teams and clients, if they are accustomed to the olden ways. Which brings us to—
All that glitters—Who can start building PWAs?
The one thing I really believe differentiates who can and who cannot build PWAs is contained in the point “App-like — Feels like an app, because the app shell model separates the application functionality from application content.”
PWAs are what I’d call “pure front-end” since they are virtually freed from any back-end concerns. Let me clarify. (Note: There’s always some level of indefiniteness to the below factors, so I’ll try to be as truthful and knowledgable as I can here.)
- An app shell architecture does not care about data. Therefore any environment that renders typical server-side markup to the client is entirely superfluous: wasteful, expensive and won’t help you do this.
- The tooling in modern front-end is extremely pivoted towards NodeJS and JavaScript. An MVC model is often coupled with C# or other more typical native application languages, which becomes sort of a template language that gets compiled into JS. You will—if you want to remain sane—want to replace that with more typical front-end tooling. TL;DR: Modern frameworks expect the web to be written in web languages. You will want to use a framework or vanilla JS as your PWA basis.
- Automation is extremely important for rapid development as well as for high quality and consistency in code. You do not want to manually create shells or other assets time and time again.
For all of the above points, the current best-in-class solution is to use Webpack to bundle/build your project. It will happily build just about anything—from static sites (Jekyll, Gatsby, Handlebars…), Single Page Applications (React, Vue, Angular…) and even traditional HTML+CSS sites—as long as the files conform to file types that are used on the web. Again, .CSHTML files and .Net doesn’t mix with Webpack! Setting up Webpack to be part of such a platform can indeed happen for an isolated segment, such as a minor build step compiling front-end code, but it requires the full scope to be meaningful. Ultimately, you will want Webpack to have complete control and knowledge of your project acting as the master build tool. Otherwise it is simply going to be a different kind of task runner, like Gulp or npm scripts, who already happen to be good at precisely that.
To create a shell, the suggested, fastest and most common way is to utilize Webpack. Webpack (or similar bundling software) is virtually required to develop with a modern framework. That shell will then consist of anything that is critical to the overall UI view. Splitting by route and/or component is also easily done with Webpack meaning you don’t have to let the app be a totalizing,huge bundle.
So, for Humblebee’s (and possibly your) part, the problem may arise that clients have projects built around a legacy “pre-framework” style, often server-side rendered and compiled together with a renderer/CMS like Episerver, Tridion, Studio or similar. Note that headless CMSes (churning out pure data rather than markup) don’t suffer from such overhead, and are ideal in the case of a PWA. Take the chance to build something new, rather than reimplement a broken PWA on top of previous technology! The performance overhead of a non-headless CMS is drastic, and you should expect whatever a clean score (from Google Lighthouse, Sonarwhal or similar) from a base template to be essentially the upper end of what a finished site can match. Given that such CMSes usually creep around the 45–75 point mark (Google Lighthouse), I would be hard pressed as a developer to promise a 90+ rating on a finished site; it’s practically impossible. A progressive web app—served as a minimal bundle (created according to current best practices) with asynchronously fetched data—will always win when measuring page load times.
To summarize this far:
The major hurdle to implement a site or app as a Progressive Web App will be in moving to a more current frontend-centric environment. The issue at hand is to work only on the front-end with no back-end data—otherwise the shell is useless. While it’s probably possible to manually create a shell while still working with a back-end rendering the client-side, this has all the tell-tale signs of an awful anti-pattern. Don’t do it. Build something new rather than aim for a “broken PWA” on an unsuitable tech stack.
We must always be responsive to the situation and provide concrete arguments around how our choice of technology adds business value, improves user experience and decreases maintenance costs. There may be other factors to consider than those addressed above, but I highly encourage you and your client to have the end-user and desirable UX as top priorities. Good performance is probably the single most important technical UX matter you can work on.
Something super exciting is that the PWA model, which has been around since at least 2015, can be modified and extended to other, more advanced (and even speedier!) solutions. While we are not quite there yet, this is certainly something that we are beginning to experiment with.
Risk assessment of PWAs
- Support? High, with all evergreen browsers on board with Service Workers and the rest of the crucial items. Phone OSes are beginning to get there, with Safari lagging behind on some things.
- Life expectancy? I believe this is a transformation or shift more than an absolute way of doing things. Expect the app-like nature of these to stay, as well as the strict dependency on Node/Javascript rather than backend languages.
- Setup time? For us, virtually none.
- Security? Extremely high, since an app shell contains no valuable data.
- Cost? Can be statically hosted and scaled, so zero for very many cases.
- Legacy support (users)? Can and should work down to IE9 (React). With Service Workers etc. these are progressive enhancements and the site should work without them, but obviously also without their benefits.
- Legacy support (client systems)? They must support an API-based approach and ideally a serverless backend for serverside business logic.
- New skill requirements? Requires frontend devs with updated skills; can no longer rely on backend devs doing frontend work.
- Users without Javascript? First of all, this is an extremely small and niche clientele. However, there are reasons to support users without Javascript as this implies a kind of hygiene factor for poor connections and other extenral factors that can be bothersome in a JS-driven site. To cater to these user, you could for example use server-side rendering.
- “But I need this specific native feature!” This is a valid argument for considering a hybrid app (React Native, Ionic, Cordova etc.). For the intents and purposes of this article, I am less concerned about the native-vs-PWA thing than I am eager to make more clients and devs consider a PWA approach rather than a backend-driven website.
Terms like “Progressive Web Apps” (PWAs) are useful to help spread concepts, but they come with a risk of misuse and…medium.com
Edit descriptionjakearchibald.github.ioThink with Google
Want more stats and testimonials? Then you’d probably love PWAstats.com and WPOstats.com.
Improvements
We are not stopping at PWAs. In fact, a lot of additional leverage comes from the fact that producing PWAs is so convenient in modern frameworks like Angular and React, much thanks to Webpack. In the following listing I will assume a NodeJS-based project. Some of the things a PWA improves, compared to a traditional backend-heavy project like Episerver is:
- Separation between data and presentation
- Opens possibilities to work with newer and very fast systems to deliver data, such as serverless infrastructure, headless CMSes etc.
- Faster build time
- Easy access: Fast, common development environment (Node)
- Quicker turnaround time
- Easier maintenance
- Higher performance
- State of app is known in frontend

Notes on performance
Performance is a favorite topic of mine, and since there may be misconceptions in this area when we mix in PWAs, I’d like to try responding to some of those possible questions.
There’s a fantastic bit of text I’d recommend you to read, written by Alex Russell. It begins with:
Business leaders who green-light the development of Progressive Web Apps frequently cite the ability to reach new users with near-zero friction as a primary motivator. At the same time, teams are reaching for tools which make achieving this goal impossible. Nobody is trying to do a poor job, and yet the results of a “completed” PWA project often require weeks or months of painstaking rework to deliver minimally acceptable performance.
This rework delays launch which, in turn, delays gathering data about the viability of a PWA strategy. Teams we aren’t able to work with directly sometimes do not catch these problems until it’s too late, launching experiences which are simply unusable for all but the wealthiest.
— Alex Russell, from “Can You Afford It?: Real-world Web Performance Budgets”
Edit descriptioninfrequently.orgState of JavaScript
JavaScript powers the modern web, enabling rich and interactive web applications. In this report we dive into how…httparchive.org
Another aspect is the environmental toll that internet traffic and device usage generates. With the help of the lovely site WebSiteCarbon, we can calculate that the new Humblebee site is delivered in 0.17g (server-side rendered version) or 0.51g (client-side rendered version) of carbon usage—far from the median score of around 6.5g of carbon emission! So, it is neither impossible nor antithetical to make a PWA into a true high-performance product. Everyone wins—the user, the client, device battery life, as well as the overall environment.
Current status
Our internal boilerplate offers perfect or nearly perfect scores across all the five areas that Google Lighthouse measures. There is therefore ”room” to spare to actually flesh out an app without risking unacceptable degradation.
Stats for our current implementation of our boilerplate:
- Perfect or nearly perfect Lighthouse scores for a fresh project
- Project build time about 15–20 seconds locally for a “real” project.
- The application Javascript accounts for around 45kb complete with all the routing, React, etc. that we need to provide a rich web app experience.
- We can build both client-side and server-side rendered versions, both with their own respective pros and cons (a hybrid solution is going to be investigated soon).
- Humblebee’s new website (minus the before-mentioned chatbot) was built with the very same boilerplate, scoring around 90 in performance, using only 276kb size-over-wire, as well as fully loading in less than a second (about 2.6 seconds on simulated “bad 3G” and a 5 year old mobile device). Subsequent service worker-cached reloads happen in about 0.5 seconds. Our entire site weighs less, and loads about as fast as a single given image on many other sites.
All in all, we can offer full sites with offline capabilities, incredibly short load times, economical resource usage (vital for mobile users) and a rapid build pipeline.
Next steps
Moving to the PWA mindset – across all levels of design and development – will take an attempt or two, but it also means that what was previously a paged experience can now meaningfully be described as an app-experience. In the tech itself we have “holes” for certain offline capabilities, and in our initial projects UX and design has been less considerate of issues such as offline capabilities or notifications. This is to be expected, since the change this entails is so big. With PWAs, we all practically went from web designers to app designers overnight!
There’s of course always improvements to be made and battles to be fought, but we feel like we have something in our hands that can provide a good deal of value of our clients and to their customers and/or users. In the end, we feel like this is a valid contribution in making the web better. As we always strive for, of course ;)
Mikael Vesavuori is a Technical Designer at Humblebee, a digital product and service studio based in Gothenburg, Sweden. Humblebee has worked with clients such as Volvo (Cars, Trucks, Construction Equipment), Hultafors Group, SKF, Mölnlycke Health Care, and Stena. Our design sprint-based approach and cutting-edge technical platform lets us build what’s needed.