Continuous Design and how to enable it
How Agile and DevOps can influence a modern approach to the design of software visuals, UX, and interactions.

This is an excerpt from a course I am making with Newline, called “The newline Guide to React Component Design Systems with Figmagic”. You might also be interested in my article “How To Automate Design Handoffs and Set Up a Design System with Figmagic”.
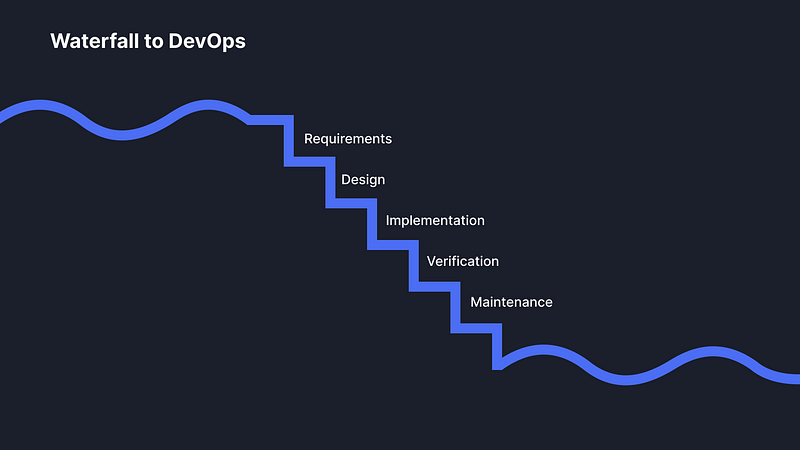
From waterfall to DevOps
Let’s look back a few decades. Most software would be made within large organizations that could afford expensive computer hardware and the few knowledge workers (such as programmers) who could create functional software. The circumstances would essentially be high cost, high risk, low number of skilled workers, and organizations that were organized by department or specialization. Like a natural extension of the Taylorism and Fordism of the industrial age, the thinking went that work could be sliced into discrete, known units: more or less a kind of assembly-line production. These units, by virtue of being understood and known, would therefore be possible to plan and manage and act on with a high degree of precision.
This historically lead to the so-called Waterfall method of project management. While there are variants of this, the model prescribes that the initial phases–the design as such–is to be done before executing on its implementation. The heavy up-front planning is assumed to be more efficient than taking risks dynamically while implementing the work package.

This was only further exacerbated by the later notions of “just-in-time-delivery” and economies of scale. Because markets were less volatile, the economy less global and services were physical or mechanical, planning cycles could practically afford to be longer; the world was more predictable. The events of the ongoing Covid pandemic have shown that this planning fallacy lacks resilience and is unfit for highly variable environments.
Let’s roll forward to the present day. For the last 20 years, with the extreme frequency of change, globalization of the economy, and move to a much higher degree of digitally-rendered services, the circumstances have dramatically changed. Culturally, we also have very different expectations on our workplaces today as we tend to expect flat organizations, higher individual agency, and to have natural day-to-day relationships with cross-functional teams or colleagues.

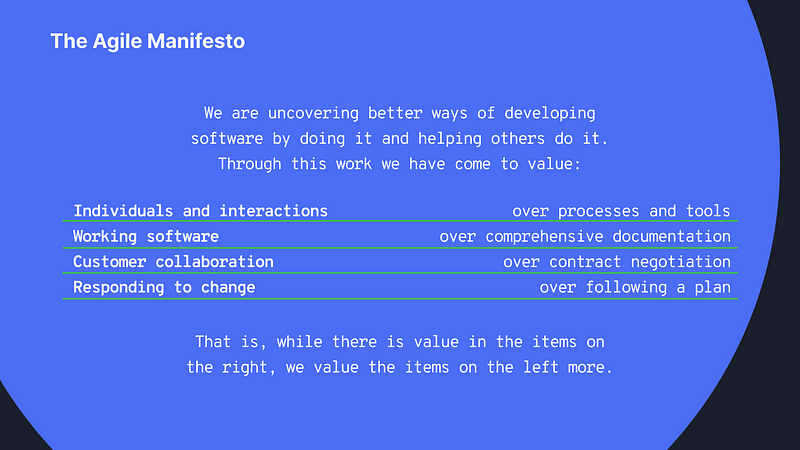
The game-changer that, at least in many places, broke the rule of Waterfall was Agile, initially concocted by a group of software developers who concluded that traditionalist management techniques brought more problems than solutions to the context of software development. As you can read in the Agile Manifesto, values became more important than any specifics of orthodoxy and methodology.

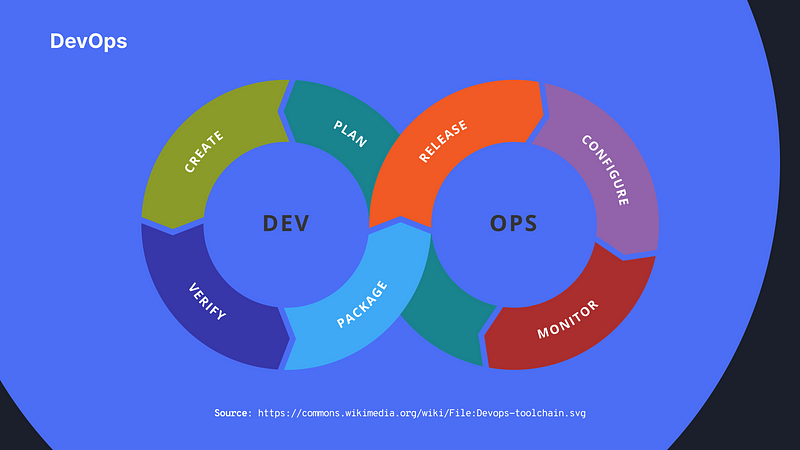
More recently Agile, which was and still is really about principles and less about specifics of execution, has pollinated an extended range of more concrete approaches. The one that’s had the biggest impact is arguably DevOps. DevOps is a philosophy and set of practices that aims to bridge development — often the design and creation, or initial part — with operations — the long-term maintenance of a system. For a long time the divide between these had created acrimony and inefficiencies. By drastically cutting down on the cycle time from identifying a need to putting the work in the hands of customers, and by taking a vertical responsibility of everything needed to conduct one’s work (from idea to maintenance), this approach rewards teamwork and a certain degree of generalization of skills.
A few of the major reasons this change could happen with relative ease were:
- IT operations (including software overall) were able to be codified through developments like Infrastructure-as-Code
- Cultural mindset change not least in organizations
- Successful start-ups having effectively challenged industry and the conventions of previous-era top performers
- Waterfall and Agile-ish frameworks (such as SAFe) were statistically proven to be less efficient (i.e. costs more for less value) than pure Agile
Common themes here are: code as a shared language, and that change is not a technical decision.
Cranking up the output
One especially important thing Agile and its early cousin Extreme Programming did was to set the bar high when it came to how deliveries were handled. An insight was that a delivery that has a lot of manual processes and rituals will inevitably cost a lot and be hard to verify functionally: Even though the intent was to have fewer and better controlled deployments this relation in reality was harder and fraught with issues. So aiming for a string of less risky individual contributions made quite some sense. The effect of quantitatively more contributions — or merges, in developer terms — is that you get more exposure to the apparatus around the code itself: stuff like change management boards, manual verifications, QA interrogations…

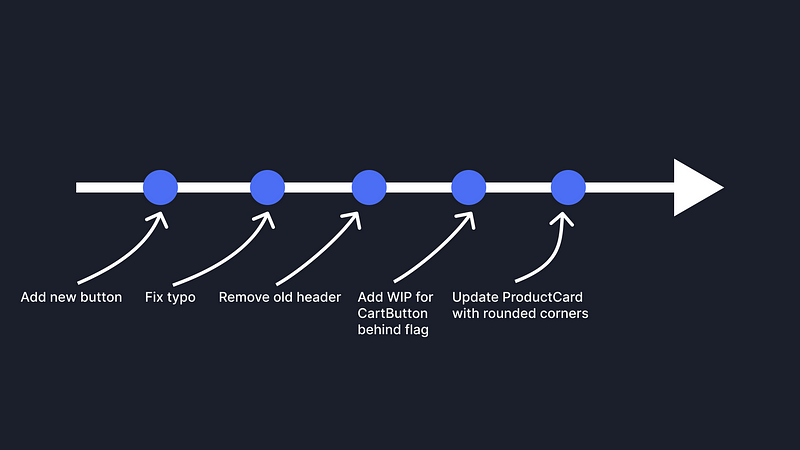
To counter the potential hellscape that could have turned into, even the earliest Agile proponents were heavily leaning into automation, for example for testing. This extended to using a standardized development process called “trunk-based development” with swift manual reviews that could happen any time of the day by a colleague rather than stacking up a boxful of work until the next management meeting. The work loop was contained, fast, and quality-controlled internally, instead of being primarily externally audited.
At the end of the day, this meant it was possible to do a lot more, and better, code commits.
So, instead of doing a big bang release every quarter or so, the target release frequency has progressively been turned up, up, up for the last 20 years. It’s safe to say that a lot of organizations are now shooting for multiple deployments per developer, per day. Even in medium-sized organizations we can start seeing numbers like 1000 deployments per month. That context is radically divergent from what was the norm not so long ago.
But what does that mean for designers… DesignOps?
Death to handoffs!

It would be an over-simplification if I said that the primary work-surface that developers and designers shared was during the “handoff” — when the designer ceremoniously demonstrates what they wish to be built and what its specs are. If the waterfall process can be generalized as departments — like designers and developers — handing things over (or “throwing it over the wall”) the counter-intuitive notion is that waterfall, for its few actually good sides, does not in reality account for the vacuum and pain involved with going between steps. The information needs to be passed on, often to new people.
The handoff process has created many bad memories for many devs much because they are completely reliant on either poor tooling or simply inter-personal communication. Or both.
In this vision the unfortunate fact is that there is a lack of anything similar to what the Agile proponents started, built and pushed. The option certainly exists, and has been used by many, to just trust in a tight relationship between designers and developers. However, in this case one might trust implicit knowledge to handle disputes or asymmetries of knowledge. This model however does not work well with infrequent work, new team members, incompatible personalities and rigid departmentalization. In short, there is no process or tooling to aid the actual work.
OK, so how do you get people with these two, on the surface, cartoonishly dissimilar jobs to collaborate?
The answer is — you guessed it — code. At least code is a big part of the solution. And the first thing to go is the handoff, even if only for ritual reasons.
Continuous design?

Code is great in many ways. It can be version-controlled, stored, shared, updated and so on, very easily. Code is fundamentally just text, after all. Text is a highly portable and lightweight medium. Just ask any old stone tablet or runestone!
On the other hand, design is not a medium — rather it’s a process that is applied to a medium. It’s also a verb: you can design something, so it’s an activity. Depending on the context the exact delivery medium of design may, or may not, be important.
Being actively involved and working in close cross-functional collaboration means that so many of the otherwise hard-to-express facts (and feelings!) that exist in a modern, complex work environment are shared: they don’t necessarily need to be formalized and documented. If you want to get rid of handoffs, it’s partly going to be a question of working more tight-knit but also about and providing tools that can provide a richer understanding of the work subject. In plain terms, even just knowing the color of something in a Photoshop file with the wrong color profile could completely ruin your work. With something like Figma colors can be expressed as styles and it’s easier to also add any needed ancillary documentation.
What we need, then, is the DevOps revolution but for the designer-developer collaboration. I propose we call this “continuous design”: design that is ideated, produced, presented, reviewed and released according to the very same principles that any Agile programmer works but applied to design.
Enabling continuous design
Design is a messy, often intuitive process. It often has to go through multiple phases until we’ve closed the circle from idea or intuition (or user need) to something that resembles a complete realization. Design is highly qualitative, iterative, and usually bears no direct relation to efficiency as we typically think about it.
First be structured and systemic, then set the system itself.
In the other end of the spectrum, we need an overall guidance, something that informs us about guardrails, direction, vision and any “hard lines” we need to know about. Such a process requires certain rigor, standards and efficiency.

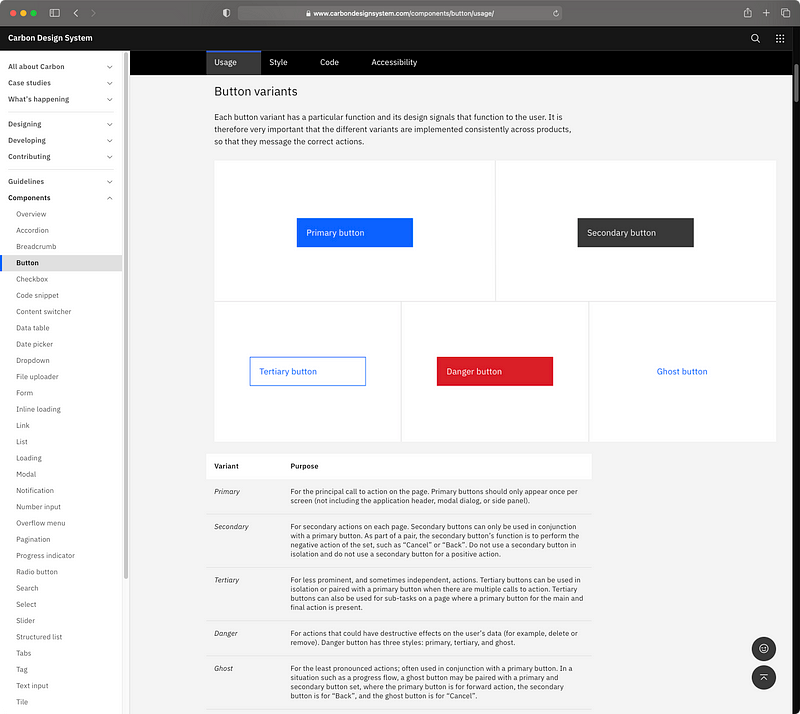
The entity that attempts to bridge these two different notions into a union is the “design system”. The design system concept is malleable, as there are only loose conventions around what they are in reality. Typically a design system is a shared, centralized location that acts as a single source of truth, which is to says it acts as the authority on design questions. Being a static, but living, artifact it delegates knowledge into a fixed format instead of leaving all decisions and knowledge with people. From a practical perspective, it also provides the latest design elements (UI assets, graphics, static assets kits) and all the direction needed to inform designers and design users (could be developers) how its meant to be realized into new things, like products.
What a design system does is in a sense nothing that any big task, or organization, has not already done for centuries: it creates structure, order, and replaces a great deal of implicit or tacit knowledge with express directions or guidance. Ideally the creation of new design elements, like components, is eased by clear directions, and designers can spend more time innovating in new areas.
A design system creates a foundation for a shared understanding.
For more on the “atoms” that constitute our design—the design tokens—see “Design tokens and why design systems need them?”.
The relation between design and code
Given that digital design is by necessity coupled with software development, the struggle to contain any unmotivated half-baked new components (for instance) and non-normalized variants will lead to increased implementation and maintenance cost (or technical debt).

To be frank, any designed items are most likely expected to be coded at some point, so even a design-to-be is a future cost. If you reproduce a lot of similar components and are unable to make unique items that are clearly distinguishable by presentation and logic, then it’s going to be hard to have a neat and ordered component selection/bank.
Setting up some basic house rules around what is a motivated and unique new component (or other type of item) will keep the sum total of the design system assets under control.
What are the fundamental parts of a design system?

If you Google for longer than 10 seconds you’ll get an overload of maps, charts, diagrams and theories about what the crucial elements of a design system are. In general, you will find something along these lines:
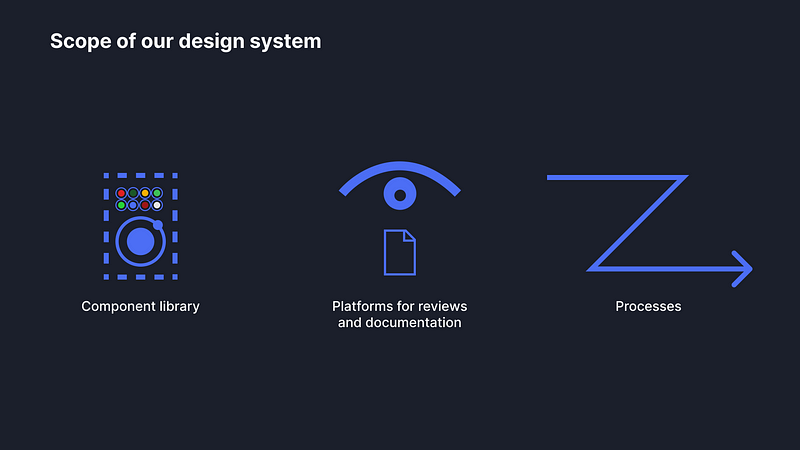
- Design elements: A collection of design elements that could be as basic as a few UI components, to vast multimodal systems with a design language, set of styleguides, detailed typography, tone of voice descriptions…
- Access: A way for all stakeholders to access design, ideally in all phases from work-in-progress to in-production.
- Documentation: Well-rounded documentation capabilities, from the overarching and “free-form” to the nitty-gritty details of very specific parts.
- Implementation: The possibility to display how components should be implemented in code either by simple documentation or with rich, interactive examples.
- Governance: A known and accepted governance model of who decides, owns and operates the respective parts of the design system, ideally with a platform-agnostic approach.
- Work process: A work process that enables all team members to work and hand over their work with minimal friction and pain.
While there has been a “dribbblization" of design systems, meaning often graphic designers drool over the new hotness coming out of a startup (there’s just so many design systems these days), the real use of design systems is probably most likely going to be internal. And that’s a good thing!
Some misconceptions that can also be quickly addressed are:
- They replace designers — they inform designers (and others).
- They replace communication— they just externalize knowledge.
- They replace innovation and creativity — it should enable it by making clear what already exists and how it’s handled.
- They make everyone a designer — design systems may have various users, but it does not level out their titles.
- You build it once and then forget it — any technical design system will require maintenance, refactoring and continued care.
- It’s just a “designer thing” — a design system needs to be cared for and owned, ideally by all layers in your organization.
- It is a process — a design system, by being a highly organized concept, absolutely supports a structured process but does not by itself create it.
One of the big tasks, however, of a design system is to act as the central authority on the core design by externalizing what the identity is, how it is expressed, and to guide further use of it regardless of your own role in it.
It’s an economy of scale
Without a design system you will have a very hard time scaling your design. It’s easy to think that you will survive “the way you are doing things today” with a lot of know-how and manual labor, but the day when you have several hundred UXers and a wide portfolio of services that approach will never fly.
But are you really going to scale out to teams of that size? Are you really going to put out hundreds of disparate applications in your service portfolio?
There’s a lot to be said about the common complaint that design systems become their own universe and blow up in cost, time, and management requirements. With limited requirements and small teams, design systems may be overkill and too much for those needs.
Our approach will — I am happy to say — be light enough to be effective and useful even in small teams.
Enabling our desired way of working
To enable us to achieve continuous design as an offshoot of the CI/CD revolution and DevOps way of working, we need to cut down on as much human intervention as possible. The parts that require people should be high-quality. We also need to make it simple and completely effortless for devs and designers to work in explorative, intuitive modes.
From a tooling perspective this is how we are going to solve the big pieces:
- Governance and processes → CI/CD and release process
- Access → Figma, Storybook, GitHub
- Design elements → Figma
- Implementation → Storybook
- Documentation → Storybook (and partly Figma)
Governance, testing and release management

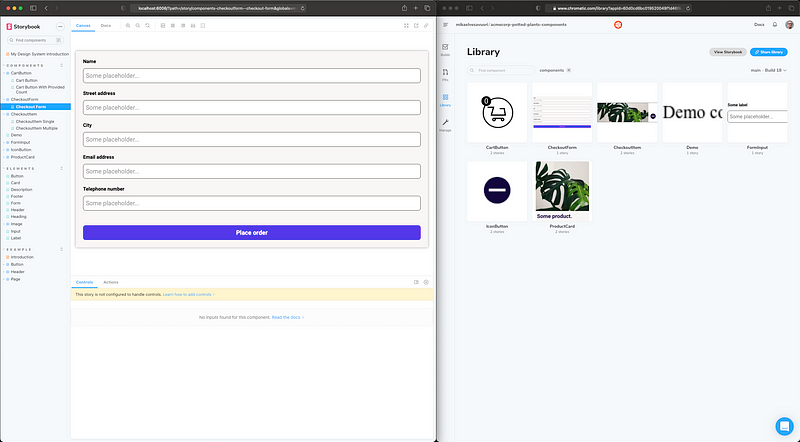
Storybook and Chromatic will be used as the primary inspection spaces together with stakeholders — unless you are already involving them through Figma, in which case they will fill their primary functions of component explorer and UI review/test tool.
Our platform will also allow for automated visual testing of components, removing a lot of risk.
Technical core strategies
- Component-driven design for all UI elements.
- Use trunk-based development to keep the mainline of code always fresh.
- Use pull requests to review changes of code and design.
- Continuous Integration/Continuous Deployment to build, test and deploy every committed change.
- JSDoc and MDX for documentation.
- Allow designers to push changes into production from Figma using the Continuous Design plugin.
- Static hosting with Cloudflare Pages.
- GitHub for Git hosting and GitHub Actions for Continuous Integration (CI).
- Node.js package publishing to NPM.
CI
For both the app and component library, GitHub is set up to enforce trunk-based development and require pull requests.
The application
- The main branch is deployed automatically by Cloudflare Pages
- All non-main branches get a unique preview URL
Component library
- GitHub Actions runs Chromatic and deploys Storybook
- Release tags publish to NPM
- Builds can be triggered from Figma plugin
- Successful builds trigger build of application using latest component
…What about “lock-in effects”?
I’m happy to report that there are very few individual components in our total stack that will create any type of lock-in effect:
- Cloudflare Pages can be switched to any other static host.
- GitHub can be changed for any other Git host and GitHub Actions with any modern CI platform.
- React is exchangeable for any other component-oriented view layer, and certainly so if it supports CSS-in-JS (so we can import values from JSON/JS/TS).
- Storybook has many competitors, such as React Styleguidist.
- Figmagic can be exchanged for both simpler or more advanced tools.
- Figma is the “big one” as far as I am concerned. Figma is what really drives the possibility of having a unified workflow, a well-designed tool that brings in stakeholders, developers and designers into the same space. Figma is for sure possible to change for something else, but I’d say this is the center of our whole approach. The open API is also a major game-changer: without it we would have no plugin ecosystem or external tooling like Figmagic.
With that said I believe these are some outstanding, class-leading tools that are both loved by the community and which have a stable future and they are commonly seen together. What I mean to get across is that you should not be too afraid to change individual pieces in this puzzle if you are already knee-deep in some tooling.
Using the above toolchain, we have set up a strong backbone for our continuous design platform.
This was an excerpt from a course I am making with Newline, called “The newline Guide to React Component Design Systems with Figmagic”. You might also be interested in my article “How To Automate Design Handoffs and Set Up a Design System with Figmagic”.