
Managing Change in Continuous Design
A diagram can be the difference between an organization of “petty kings” doing their own thing and having actionable plans built on a shared identity: What we need is some kind of governance.
This is an excerpt from a course I have released on Newline, called “The newline Guide to React Component Design Systems with Figmagic”. You might also be interested in my article “How To Automate Design Handoffs and Set Up a Design System with Figmagic”.
When we’ve been indoctrinated with this fiery vision of how we can work, and we have all the tooling needed…then what? Well, I’d say we should proceed with formalizing how we want to work into a simple process. The process I will propose isn’t very hard… Note that this is not a limitation, it’s a feature!
Also, I totally understand that most people find diagrams of processes — at best — tedious, but they are needed so that we can embody how we do things into something material. It’s always better (not least, it’s easier) to critique a process instead of a person.
High-level: The change process

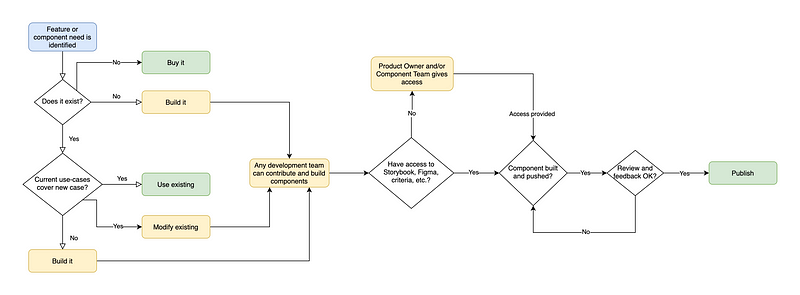
The very first thing we want to do is to draw our intended flow: Where it starts, what it can go through, and what its state or states can be.
It’s certainly the case that very complex and distributed systems can have changes emanating from many sources, but these would require some way to consolidate or negotiate how they adopt changes, unless one is willing to have completely out-of-sync variants. Such factors of consolidation could be a review board, an open forum, or anything else that works with your culture and leadership model.
In our case, the typical unit of change could be that someone has identified the need for a new component or feature. Depending on your organization, this intake process will vary; let’s just roll with the assumption that someone has identified a change and that it’s considered valid from a business standpoint. You’ll notice that in our case, we have five simple questions along our path:
- Does the identified feature/component exist?
- Do current use-cases cover new needs?
- Has access been provided to implementors?
- Is the feature/component built and pushed?
- Is it reviewed and deemed satisfactory?
Each question needs to have one or more “owners” with full mandate to respond to them. Another way would be to decentralize some of these — like having an open design system so we know what already exists — so that we can make the current state into common knowledge. It’s also advisable to have more than one person owning the review stage and being able to hand out permissions.
Individually, these steps should be low-overhead and have clear channels of communication, so no one is stopped dead in their tracks because they have to wait until someone has talked to that guy in Team So-and-So on floor seven on a Tuesday after a full moon, but only if he’s wearing a white shirt.
I wish I was kidding, but some companies just love making things too complicated.
Okay, so we’ve also accepted three different general solutions, depending on where we end up answering these questions:
- Buy a matching solution
- Use existing component/solution
- Publish a new component/solution
This particular diagram expresses verbatim that any team can be assigned to work on the task, which is in line with Agile and DevOps. This team should naturally be composed of both designers and developers, ideally as a cohesive cross-disciplinary group. Under all circumstances, what we want to avoid is the dreaded handoff, or that tacit tactical knowledge — the things we need to know in the short term — requires being codified into docs. While documentation is necessary, these more tactical and short-lived documents add zero business value. I’ll go as far as calling it out as pure waste.
Next then, is the question of how changes are propagated when it comes to our practical work. If we’ve already accepted that Figma should be our source of truth, then changes need to propagate somehow out from Figma. How does that happen?
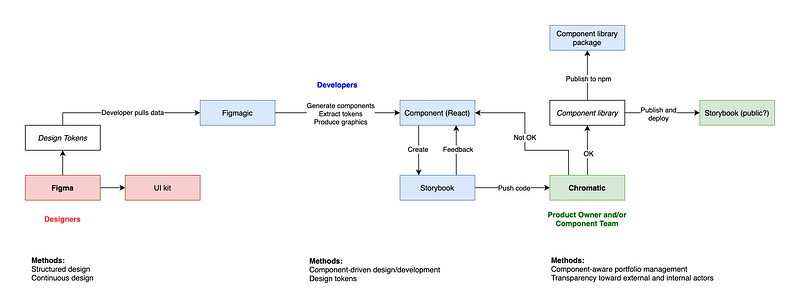
In practice: Responsibilities and artifacts

The diagram shows much of the tooling we have seen in a previous article but laid out in order. Witness how we assign responsibilities for our specialists: Designers, Developers, and what I’ve called the Product Owner and/or Component Team. The two first categories are simple enough, but the last one deserves a bit of explanation. Many companies that scale will have a dedicated Component team owning the technical platform around the front-end. At the same time, the Product Owner (or anyone else who “owns the work”) might have a vested interest in being the primary owner of the actual output of components.
We want changes to flow in a single direction. Having more than a single way to impact (or change) design will create confusion and possibly breed political infighting. Our diagram here has a strict “acyclic” direction, starting from Figma and ending in crisp artifacts. Deviations from this flow occur only in review situations where a piece of work is not deemed fit to be released.
Our design system is arguably not very complex. Figma is a natural source of truth since it’s the place where our designers are doing their actual work, and it’s also, in a sense, the actual delivery. So instead of PDFs and PSDs or JPGs, we have the Figma file.
This conflation of delivery artifacts and work documents makes our lives easier — but only if we, as part of our work process, stop using old ways of working, like manually exporting files and sharing them over email.
Our work output, or artifacts, are few and precisely defined:
- The Figma file and any UI kit that might be made from its assets
- Storybook with components
- Component library package (code)
Note: While they do pass interim stages via Figmagic and Chromatic, those are not artifacts.
For the young and undisciplined diagram warriors out there: Don’t necessarily learn all the jargon and heavy lifting you learned in school or in enterprise environments. These diagrams should, at a glance, just formalize the expected way of working. Don’t make them as a one-person show, do them collaboratively if it makes sense!
And if you find the process to be poor, revise it, or at least make a “better” diagram and put it up for debate. At the end of the day, diagrams should be undisputed, understandable, and help assign responsibilities to the right people.