
Authoring Good Design Documentation
Good documentation is vital and shows that you care about your design system and those who will use it. Lacking good documentation practices could spell doom for a design system.
This is an excerpt from a course I have released on Newline, called “The newline Guide to React Component Design Systems with Figmagic”. You might also be interested in my other articles, such as “How To Automate Design Handoffs and Set Up a Design System with Figmagic”.
I’d like to present some ways in which we can meaningfully and painlessly document a design system and still make sure that Figma is our source of truth.
We do this also because we care about other people, and so that our design system — a complex entity in its own right — can be used at all in a productive manner.
The heart of this matter is that you should try to make it easy for people to do the right thing and what is expected of them.
Documentation is debt
All code is debt. As it happens, tech debt is not even actually about technology; it’s about people and the things we do. As I’ve already mentioned in a previous lesson, even our design doodles are future debt because they make a certain assumption that additional resources will be spent in the future to actually build these doodles into usable code.
Documentation is debt as much as code is. Writing it means we need to care for it. Therefore, we need to have a clear idea of what documentation is meaningful to invest in—What are your docs trying to answer? If your docs become complicated because of, for example, tech failures, then see if it’s more effective to fix the actual issues and just skip the documentation of the issues, which would logically no longer be needed anyway. Start with a focus on documenting things that have a longer-term validity.
The type of documentation we want to aim for in practice would need to be:
- Open for us to read and change—a question of policy and access
- Easy to write and update—a question of adequate tooling
- Ideally, covered by the same work cycle that covers the relevant practical production part
- Respected in your organization
We can answer the first three in our workflow, using Markdown files in our codebase, and in how Figma and Storybook interact with them. Using pull requests means that we have a continuous dialogue about all incoming changes, and since others comment on your work, you can trust that they will complain if something is unclean and undocumented.
Tip: Don’t share the same format or assumptions for tactical, short-term (“volatile”) docs as for strategic documents
Use different tools for different needs: The longer-term documentation should perhaps live in another forum and format, such as Confluence or similar platforms, while technical documentation should be co-located with your code.
Learn from the past; don’t repeat it
The very first reason why we document is simple: Learn from the past; don’t unwittingly repeat it.
We need to document because anything non-trivial will require context, additional information, and links to other corroborating sources. Lacking those things, we are at risk of creating knowledge divides and siloing knowledge with the “people who were there at the time.” Think of it this way: with some sort of historical record, we can learn from what has happened and from those who were before us, even when they are themselves long gone. Without such a record, we may fight the same battles over and over again.
The worst that can happen, and I’ve seen this upfront, is that you are rearing to promote what you think are new ideas, but you have no clear history to base those assumptions on. Documentation that can be trusted can become a good objective historical record, at least to some extent. There is a reason why dictatorships thrive with public misinformation. While a corporate context is hardly a dictatorship, ignorance is not bliss.
Documentation can be both formal and informal
Informal work
Let’s look at some easy ways you can informally document your work by creating visible structure and context in Figma:
- Pages, whose order and naming also could be seen as a kind of “architecture” or taxonomy of how we divide up design
- Annotations and redlines to communicate details that may be non-visual
- Figmagic-compliant elements/components should have an internal structure that make them easy to understand and translate into code
- Constantly cleaning up and structuring layers, groups, etc.
- Using Figma styles and design tokens to be explicit about atomic design decisions
Never underestimate how far you can get just with this level of hygiene!
Screaming architecture
In software architecture, there is the concept of screaming architecture, which I love.
In the physical world, we have mostly clear concepts around what things are and what distinguishes one thing from another. I’ll leave out certain philosophical depths here, but I think you’ll agree this is mostly true in our usual day-to-day experience.

The gist of “screaming architecture” is that just by looking at a software project, you should be able to infer much about what it is, how it’s wired together, what is important in it, and what is less important.
Software is not about software — it’s not a meta-discipline. To borrow Robert Martin’s words:
Your architectures should tell readers about the system, not about the frameworks you used in your system.
It’s actually a very concrete discipline through which we enable other domains, say banking, commerce, entertainment, or communication. Our code, or project at large, should not be obsessed with its details but instead should enforce and clearly communicate the overall system we are producing that will facilitate our core domain. The core domain in our example application is commerce, and more specifically, an online plant shop.
“Screaming architecture” means that our top-level disposition should convey enough information to bring a sense of understanding without requiring any details. So in the case of Figma, lacking typical conventions and a long history of structured approaches, we have to make our own way. With that said, I think Robert Martin is on to something that we can try to borrow into our context.
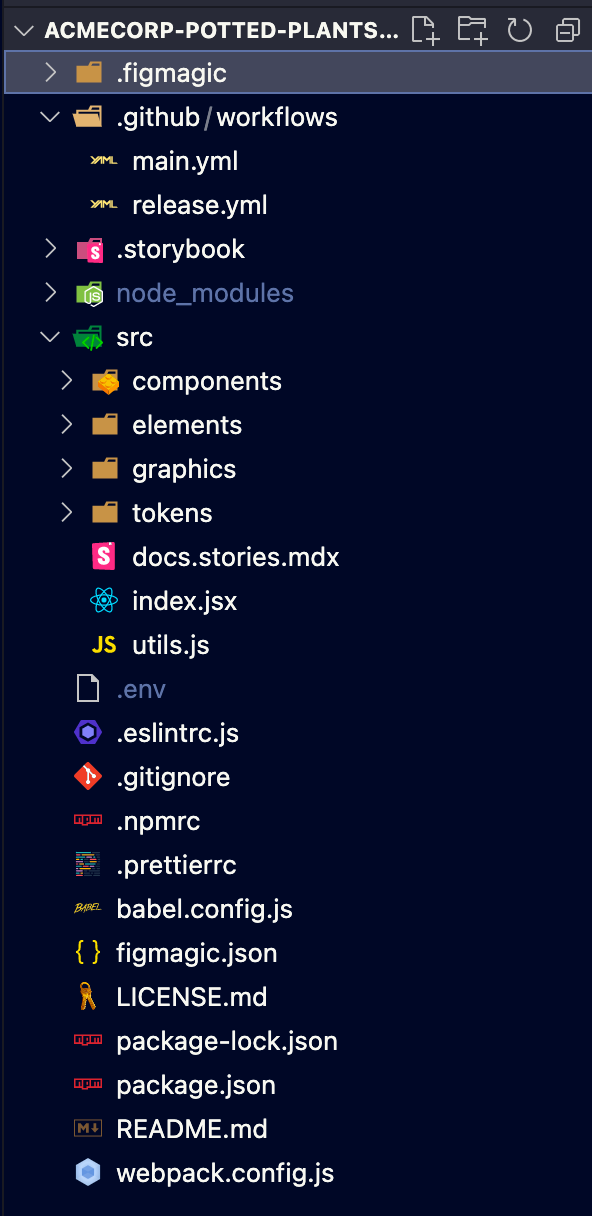
We can see this approach reflected in our component library codebase.

Remember: Good software architecture is self-documenting, at least to some extent.
First and foremost, the structure is clearly separating configuration and low-level
details from the actual code source in src. Within src, we
follow the Figmagic taxonomy of elements, tokens, and graphics, plus the additional
components that we, in practice, need for anything more complicated.
Note: This taxonomy is also the same in Figma. We are effectively creating a basic ubiquitous language that expresses the elements in our work context, or “domain,” in shared terms.
The individual elements and components also have a high degree of isolation and follow a predictable pattern in which files exist (React file, Storybook file, etc.). I am sure very few people would be puzzled looking at this codebase. This solution could easily scale up a lot without being unmanageable.
Further, our codebase is “complete,” meaning it includes all of the configuration needed to be individually maintainable. We even have CI scripts clearly named by purpose. These, in turn, give us the power to “own” our process of building and deploying.
Strictly speaking, you could argue that one missing bit would be scripts or API calls to set up infrastructure like GitHub if we were to nuke the entire project and start from scratch. You’d be technically right, but that kind of solution seems to me to take things to an extreme that’s impractical in our current case.
Self-documenting and self-evident always wins
I am in no way a hater of documentation; quite the contrary!
But: Self-documenting and self-evident work artifacts always win over heavy documentation. When someone opens up your code or design and can almost immediately understand what’s going on and how they can contribute to the work in an expected way, then there just is no need for anything advanced, long-winded, or heavyweight to get your point across.
Some final tips:
- Give everyone skin in the game, so they are co-responsible for their work. If it’s expected that everyone documents, then it’s no longer a single-player game, and the aggregate quality should rise because, as with everything: what you do a lot, you get good at.
- Make it easy to do the right thing. Provide access to docs to everyone, co-locate docs with code or other work materials, and require that all work is documented at the required level: sometimes nothing, sometimes a lot.
- Sometimes docs are not the answer. Onboarding new members into soft values and explaining the rationale of decisions to stakeholders and why we work the way we do can do more to create a strong group than docs over-rationalizing every last bit.
In reality, it’s a constant struggle and balancing act to get this just right. You don’t have to be a gifted writer to document your work, just conscientious and caring about the afterlife of your work and those who use it. I think just that goes a long way.